Html5 Видео Проигрыватель
Пошаговая инструкция: Конвертировать файлы в HTML5 видео (*.mp4 и *.ogv) и настроить опции html5 плеера. Free HTML5 Video Player and Converter - скачать Free HTML5 Video Player and Converter 5.0.99.823, Free HTML5 Video Player and Converter - простой. Одно из самых интересных нововведений в html5 — возможность обрабатывать и воспроизводить.
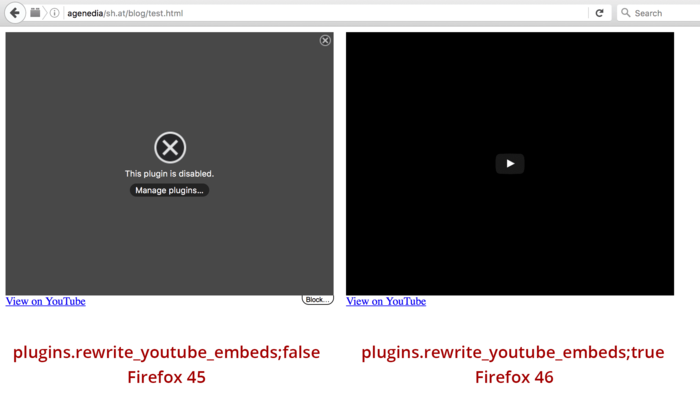
Страница 1 из 2 Элемент HTML5 уже поддерживается большинством современных браузеров, и даже IE поддерживает начиная с версии 9. Есть много преимуществ в том, что видео проигрывается в самом браузере без использования плееров сторонних производителей (см. Статью Брюса Лоусона), поэтому многие разработчики пытаются начать использовать эту возможность как можно скорее. Но есть несколько препятствий к этому, в первую очередь, это проблемы с поддержкой кодеков в каждом браузере, тут разногласия между Opera / Firefox и IE / Safari. Но это не может быть серьезной проблемой в течение длительного времени, Google не так давно выпустил кодек VP8, и Opera, Firefox, Chrome и IE9 уже имеют поддержку этого формата, да и Flash также может проигрывать VP8. Это означает, что в скором времени мы сможем создать единую версию видео, которое будет проигрываться при помощи тега в большинстве браузеров и Flash Player.
Uppod Player Скачать
Другим серьезным препятствием для использования является создание пользовательского HTML5 плеера - это то, где flash на данный момент единственное решение и в настоящее время имеет преимущество, с мощным IDE, Flash обеспечивает простой интерфейс для создания пользовательского компонента видеоплеера. Если мы хотим создать собственный плеер для элемента HTML5, то мы должны писать все это на HTML5, CSS3, JavaScript и т.д. И это то, о чем будет статья.

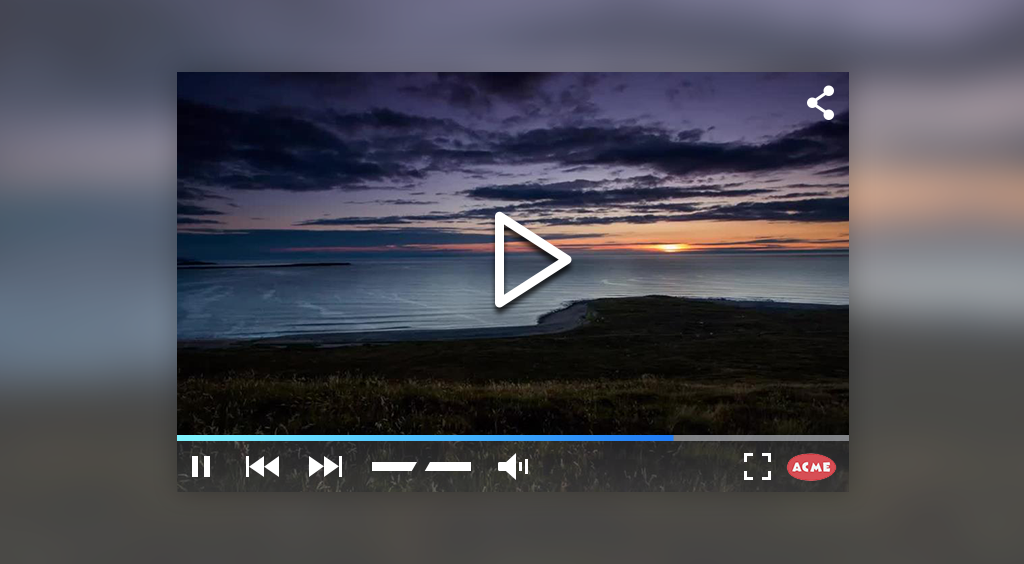
Мы рассмотрим как создать легкий пользовательский HTML5 плеер, включая создание для этого простого плагина jQuery, выбор элементов управления и настройка внешнего вида при помощи CSS. В этой статье мы рассмотрим:. Элементы управления видео. Основы разметки элементов управления. Создание плагина JQuery. Внешний вид плеера.
Создание тем для плеера Мы будем использовать jQuery для упрощения манипуляций DOM, и jQuery UI для создания ползунков управления, которые мы будем использовать для перемотки видео и изменения уровня громкости. Элементы управления видео Как профессиональные веб-дизайнеры, мы хотим создать видеоплеер, который будет выглядеть одинаково во всех браузерах. Однако, каждый браузер предоставляет свой собственный, по разному выглядящий, видео плеер, от минималистичного в Firefox и Chrome, до более навороченного в Opera и Safari (см. Если мы хотим, чтобы наши элементы управления выглядели одинаково во всех браузерах, а также соответствовали нашему дизайну, мы должны создать наши собственные элементы управления с нуля.
Это не так сложно, как кажется. Встроенные элементы управления видео в различных браузерах Все медиа-элементы в HTML5 имеют поддержку, к которому мы можем получить доступ при помощи JavaScript и использовать для создания таких функций, как воспроизведение, пауза и т.д. Элементы управления мы можем создать с помощью HTML, CSS, SVG. Основная разметка элементов управления Во-первых, нам нужно создать собственно саму разметку для элементов управления.
Html5 Видео Проигрыватель Скачать Бесплатно
Нам нужна кнопка Play/Pause, панель поиска, таймер и регулятор громкости. Мы вставим разметку для элементов управления после элемента, и обернем их в блок с классом ghinda-video-controls. 00:00 Мы использовали классы вместо ID для всех элементов, чтобы иметь возможность использовать этот же код для нескольких видео-плееров на одной странице. Создание плагина jQuery для плеера После создания разметки, мы будет связывать наши элементы с API медиа-элементами, для того, чтобы управлять нашим видео. Как было отмечено выше, для этого мы напишем плагин jQuery. Примечание автора: Я надеюсь, что вы знакомы с основами JQuery и JavaScript, поэтому я лишь вкратце объясню сценарий.
Если вам нужна дополнительная информация по этим вопросам, см. Craig Buckler, и раздел. //get newly created elements var $videocontainer = $gVideo. Parent ( '.ghinda-video-player' ); var $videocontrols = $ ( '.ghinda-video-controls', $videocontainer ); var $ghindaplaybtn = $ ( '.ghinda-video-play', $videocontainer ); var $ghindavideoseek = $ ( '.ghinda-video-seek', $videocontainer ); var $ghindavideotimer = $ ( '.ghinda-video-timer', $videocontainer ); var $ghindavolume = $ ( '.ghinda-volume-slider', $videocontainer ); var $ghindavolumebtn = $ ( '.ghinda-volume-button', $videocontainer ); $videocontrols. Hide ( ); // keep the controls hidden Мы получаем каждый элемент управления по его классу, а затем их скрываем пока все не будет готово. Теперь для управления Play/Pause.


Только что решил такую же проблему у себя с файрфоксом. На одном компе видео постоянно выводил через html5, и меня это дико бесило, хотя в настройках был выставлен флеш.
На другом же компе играло через флеш. Если нажать на видео правой кнопкой и выбрать 'открыть в приватной вкладке', то показывалось через флеш.
Кино Html5
Значит, дело в файрфоксе. Забэкапил закладки, деинсталлировал браузер, грохнул все папки из program files и appdata, поставил браузер снова, налепил антирекламные плагины (они тоже глючили).
Всё теперь гуд! Паша Шульга 08:07.